
在教程的这一步骤中,您将使用Kanzi Engine API 在弹出窗口中显示页面 (Page) 或主页面 (Page Host) 节点的内容。
在本部分中,将结构添加到SettingsRoot 节点并设置,使其显示在Home、Media 和Car 应用程序顶部。
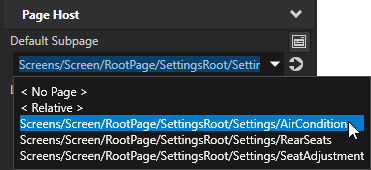
如果要始终将页面 (Page) 或主页面 (Page Host) 节点内容显示在应用程序弹出窗口顶部,在其他所有内容之上,则必须将该页面 (Page) 或主页面 (Page Host) 节点作为场景图中的最后一个节点,以便Kanzi 总是最先渲染它。
要创建 Settings 弹出窗口的结构:
 启用保持活动状态 (Keep Active) 属性。
启用保持活动状态 (Keep Active) 属性。
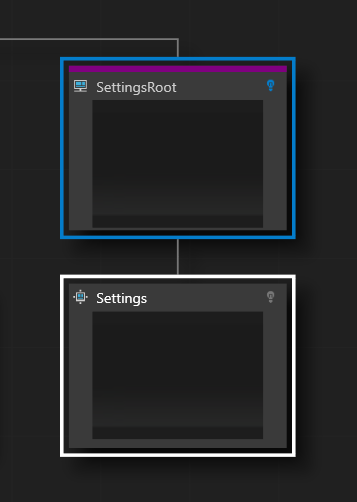
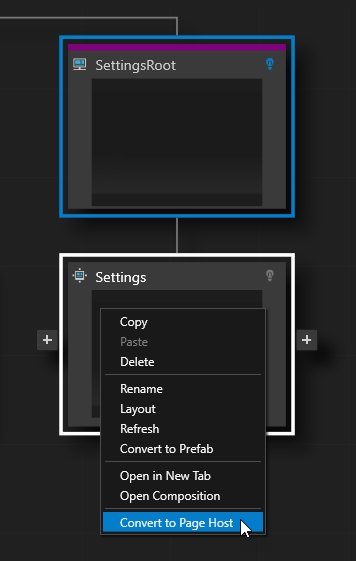
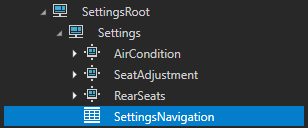
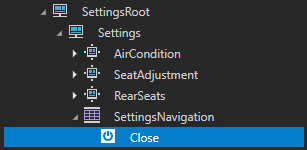
 ,在该节点下创建子页面 (Page) 节点,并命名为 Settings。
,在该节点下创建子页面 (Page) 节点,并命名为 Settings。

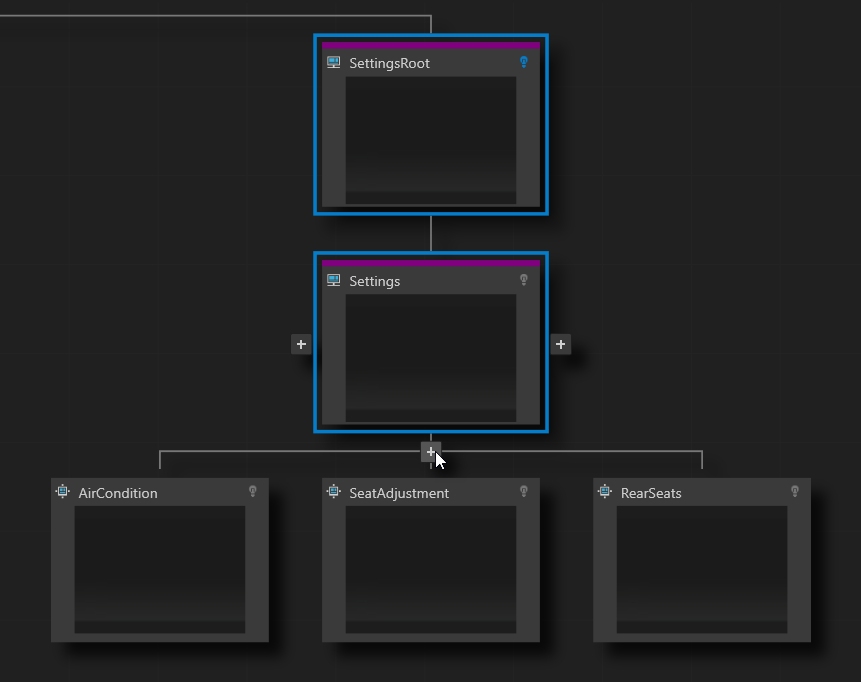
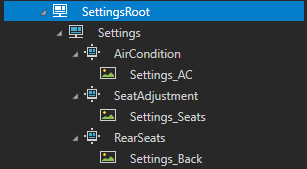
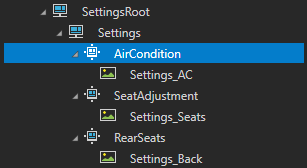
 三下,在 Settings 节点下创建三个子页面 (Page) 节点,并将其命名为 AirCondition、SeatAdjustment 和 RearSeats。
三下,在 Settings 节点下创建三个子页面 (Page) 节点,并将其命名为 AirCondition、SeatAdjustment 和 RearSeats。



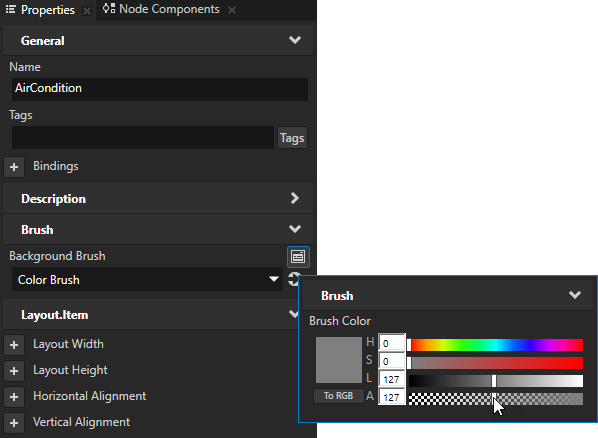
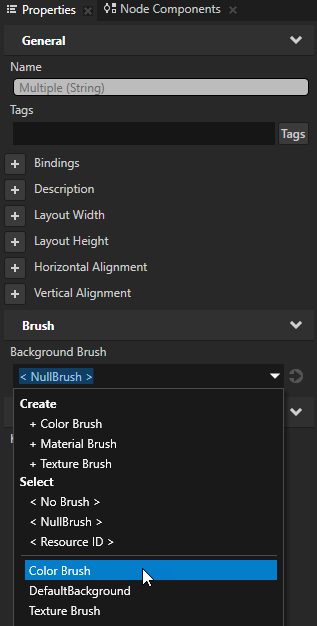
 ,并将阿尔法通道 (Alpha) 设为 127,使颜色笔刷 (Color Brush) 变成透明灰。
,并将阿尔法通道 (Alpha) 设为 127,使颜色笔刷 (Color Brush) 变成透明灰。



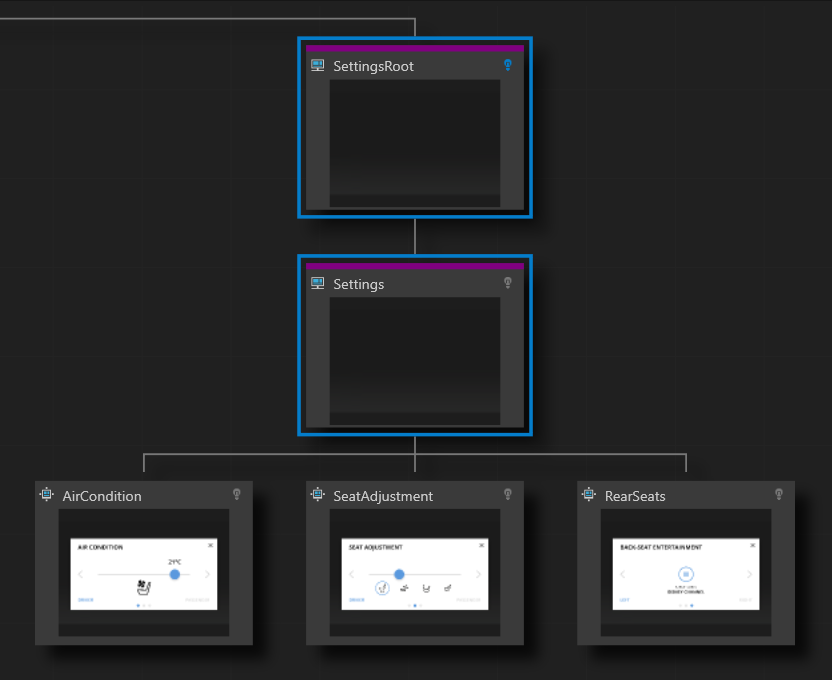
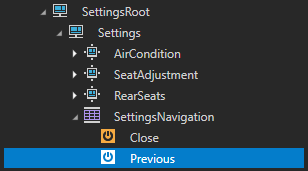
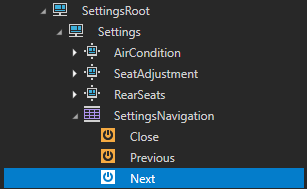
在本节中,在 Settings 弹出窗口中为页面 (Page) 节点 AirCondition、SeatAdjustment 和 RearSeats 创建导航。通过导航,用户可以在主页面 (Page Host) 节点 Settings 中的页面 (Page) 节点之间导航并关闭弹出窗口。
要使用Settings 弹出窗口创建导航:

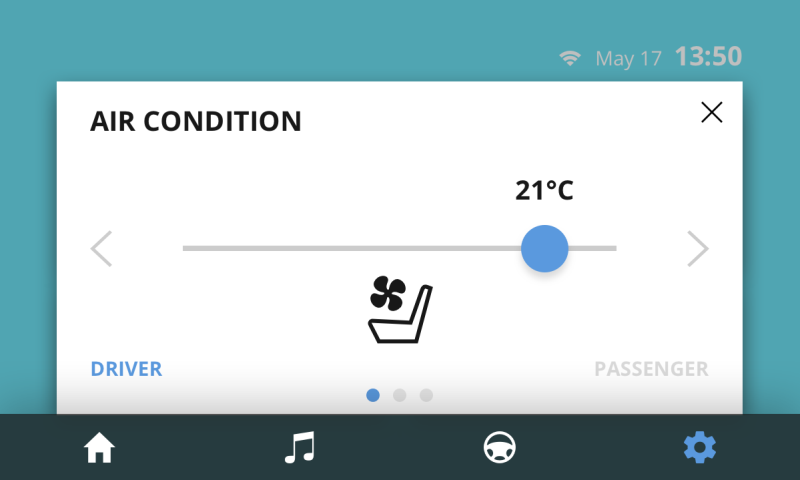
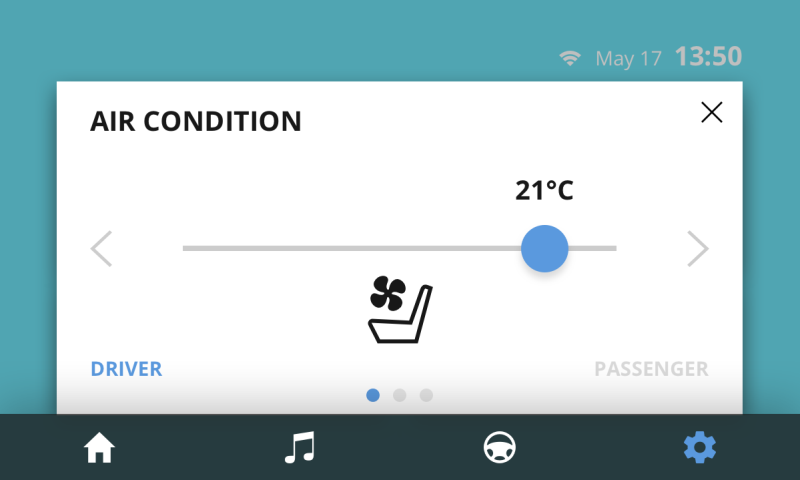
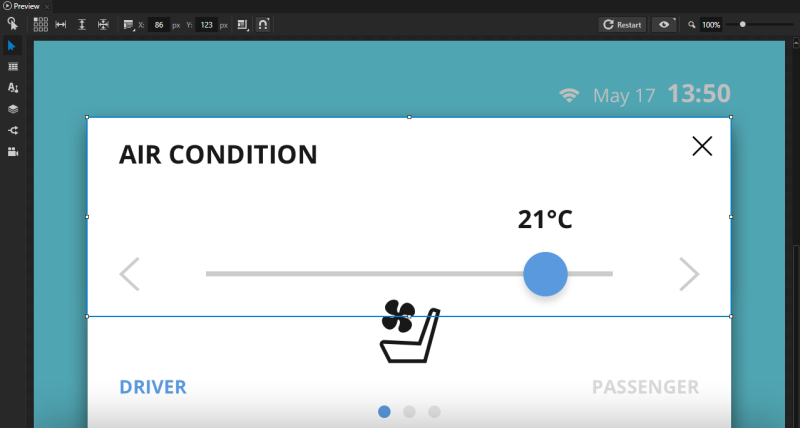
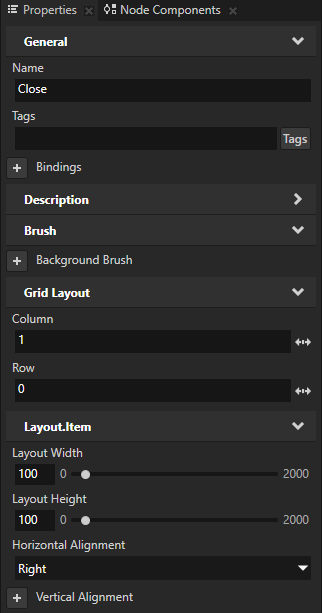
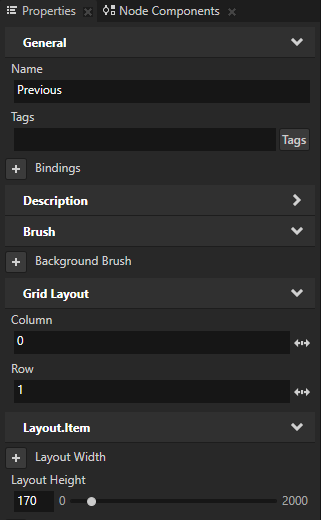
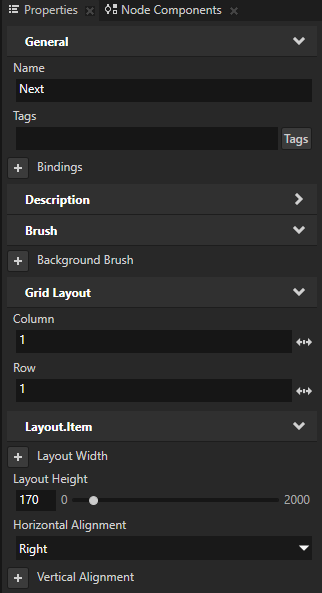
 定位并重设 节点大小,使其覆盖图像 (Image) 节点 Settings_AC 中的关闭、上一步和下一步按钮。
定位并重设 节点大小,使其覆盖图像 (Image) 节点 Settings_AC 中的关闭、上一步和下一步按钮。
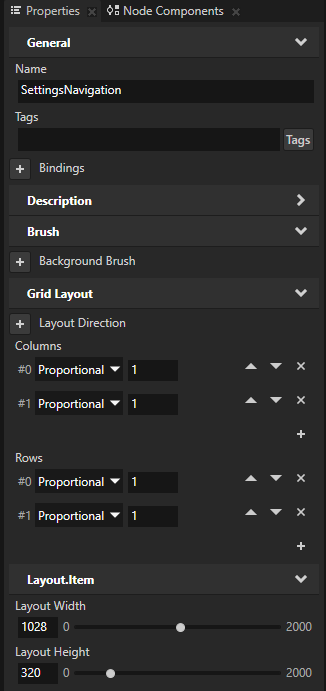
 移除一列和一行。
移除一列和一行。

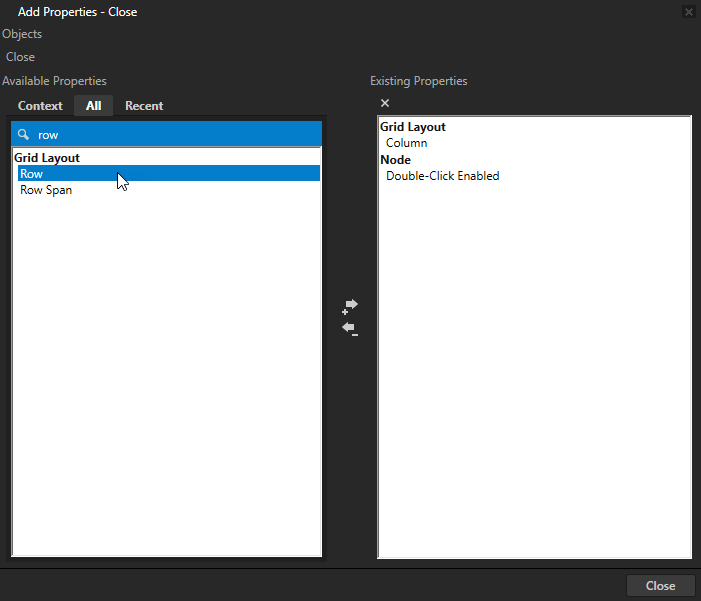
 打开添加属性 (Add Properties) 窗口。在添加属性 (Add Properties) 窗口的左侧栏中双击列 (Column) 和 行 (Row) 属性,将其添加到您选定的节点。
打开添加属性 (Add Properties) 窗口。在添加属性 (Add Properties) 窗口的左侧栏中双击列 (Column) 和 行 (Row) 属性,将其添加到您选定的节点。要快速找到属性,在 添加属性 (Add Properties) 窗口的搜索框中键入属性名称的几个字母。







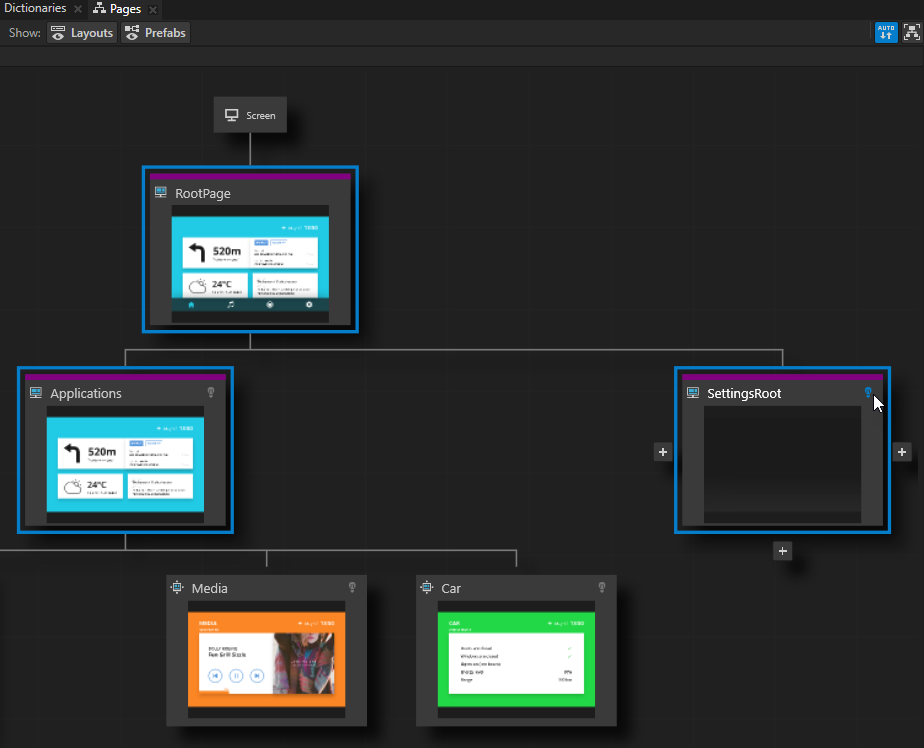
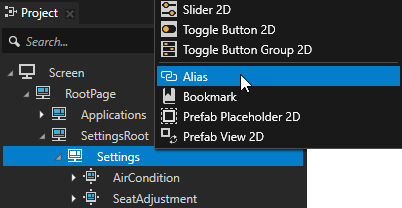
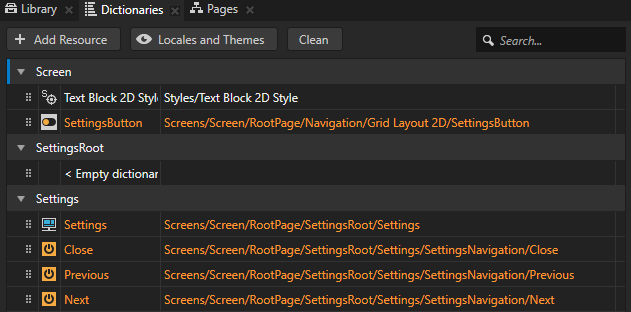
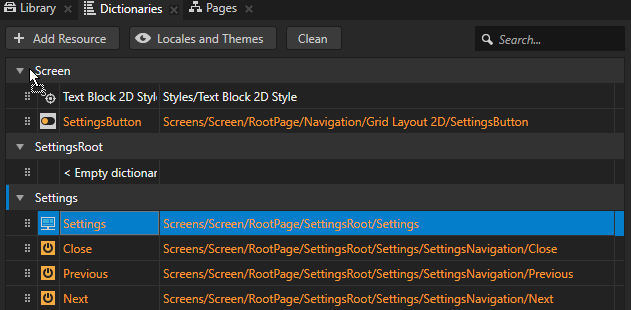
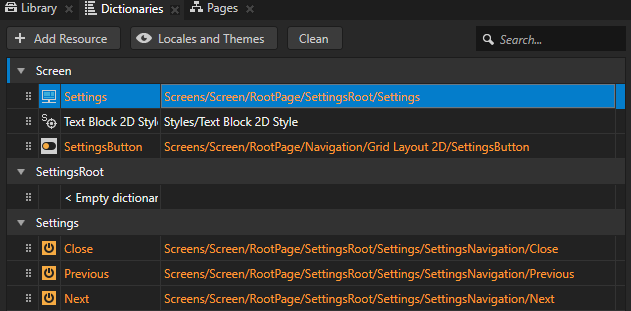
您可以在字典 (Dictionaries) 窗口看到您的工程中的别名。



在本节中,您将添加代码到应用程序中,以在弹出窗口中显示 Settings 节点的内容,并将用户导航起点和终点的页面 (Page) 节点名称打印至 Kanzi 调试控制台。
要用 Kanzi Engine API 在弹出窗口中显示 Settings 节点:
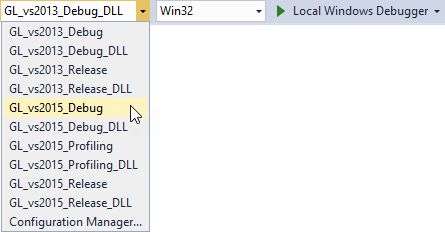
如果您在 Visual Studio 2017 中打开教程解决方案,遇到提示您重新定位工程到最新的 Microsoft 工具集时,请点击取消 (Cancel)。
onConfigure 函数中设置应用程序窗口的尺寸:class Pages : public ExampleApplication
{
public:
virtual void onConfigure(ApplicationProperties& configuration) KZ_OVERRIDE
{
//设置应用程序窗口的大小,使其匹配屏幕 (Screen) 节点的大小。
configuration.defaultWindowProperties.width = 1200;
configuration.defaultWindowProperties.height = 720;
...
}Pages 类的 pages.cpp 私有部分,为 Settings 节点和 SettingsButton 节点添加指针:private:
Node2DSharedPtr m_settingsButton;
PageHostSharedPtr m_settingsPageHost;onProjectLoaded 函数中,获取需要在 Settings 弹出窗口中导航的节点: virtual void onProjectLoaded() KZ_OVERRIDE
{
//获取屏幕 (Screen) 节点。
ScreenSharedPtr screen = getScreen();
//获取导航至 Settings 节点的按钮。
m_settingsButton = screen->lookupNode<Node2D>("#SettingsButton");
//使用 Settings 节点的别名获取该节点。
m_settingsPageHost = screen->lookupNode<PageHost>("#Settings");
}
Pages 类的私有部分注册SettingsButton 节点的消息处理程序:private:
//定义来自 SettingsButton 节点的 ToggledOn 消息处理程序。
//用户点击 SettingsButton 时,导航至 Settings 页面。
void onSettingsButtonToggledOn(ButtonConcept::ToggledOnMessageArguments& /*message*/)
{
//发送 Navigate 消息至主页面 (Page Host) 节点 Settings 以显示该页面。
PageHost::NavigateMessageArguments args;
m_settingsPageHost->dispatchMessage(PageHost::NavigateMessage, args);
}
//定义来自 SettingsButton 节点的 ToggledOff 消息处理程序。
//用户点击 SettingsButton 时,关闭 Settings 页面。
void onSettingsButtonToggledOff(ButtonConcept::ToggledOffMessageArguments& /*message*/)
{
//发送 NavigateParent 消息至主页面 (Page Host) 节点 Settings 的主页面 (Page Host) 以关闭 Settings 页面。
PageHost::NavigateParentMessageArguments args;
m_settingsPageHost->dispatchMessage(PageHost::NavigateParentMessage, args);
}private:
...
//定义来自 Next 按钮的 Button.Pressed 消息处理程序。
//用户点击 Next 按钮时,导航至主页面 (Page Host) 节点 Settings 的下一个子页面。
void onNextButtonClicked(ButtonConcept::PressedMessageArguments&)
{
//发送 NavigateNext 消息至主页面 (Page Host) 节点Settings 以导航至主页面 (Page Host) 的下一个子页面。
PageHost::NavigateNextMessageArguments args;
m_settingsPageHost->dispatchMessage(PageHost::NavigateNextMessage, args);
}
//定义来自 Previous 按钮的 Button.Pressed 消息处理程序。
//用户点击 Previous 按钮时,导航至主页面 (Page Host) 节点 Settings 的上一个子页面。
void onPreviousButtonClicked(ButtonConcept::PressedMessageArguments&)
{
//发送 NavigatePrevious 消息至主页面 (Page Host) 节点 Settings,以导航至主页面 (Page Host) 的上一个子页面。
PageHost::NavigatePreviousMessageArguments args;
m_settingsPageHost->dispatchMessage(PageHost::NavigatePreviousMessage, args);
}
//定义来自 Close 按钮的 Button.Pressed 消息处理程序。
//用户点击 Close 按钮时,关闭 Settings 节点并导航至
//活动的页面 (Page) 节点。
void onCloseButtonClicked(ButtonConcept::PressedMessageArguments&)
{
//关闭 SettingsButton。当 SettingsButton 关闭时,它发送 ToggledOff 消息,
//由 Application::onSettingsButtonToggledOff() 函数处理。此
//处理程序函数关闭 NavigateParent 消息以关闭 Settings 页面。
m_settingsButton->setProperty(ButtonConcept::ToggleStateProperty, 0);
}onProjectLoaded 函数中注册您在上一步中创建的消息处理程序: virtual void onProjectLoaded() KZ_OVERRIDE
{
...
//定义来自 SettingsButton 节点的 ToggledOnMessage 和 ToggledOffMessage 消息处理程序。
m_settingsButton->addMessageHandler(ButtonConcept::ToggledOnMessage, bind(&Pages::onSettingsButtonToggledOn, this, placeholders::_1));
m_settingsButton->addMessageHandler(ButtonConcept::ToggledOffMessage, bind(&Pages::onSettingsButtonToggledOff, this, placeholders::_1));
//注册来自主页面 (Page Host) 节点 Settings 中导航按钮的 Button.Pressed 消息的消息处理程序。
//订阅 Next 节点的 Button.Pressed 消息。当用户按下该按钮时,2D 按钮 (Button 2D)节点 Next 生成此消息。
Button2DSharedPtr gotoNextPageButton = m_settingsPageHost->lookupNode<Button2D>("#Next");
gotoNextPageButton->addMessageHandler(ButtonConcept::PressedMessage, bind(&Pages::onNextButtonClicked, this, placeholders::_1));
//订阅 Previous 节点的 Button.Pressed 消息。当用户按下该按钮时,2D 按钮 (Button 2D)节点 Previous 生成此消息。
Button2DSharedPtr gotoPreviousPageButton = m_settingsPageHost->lookupNode<Button2D>("#Previous");
gotoPreviousPageButton->addMessageHandler(ButtonConcept::PressedMessage, bind(&Pages::onPreviousButtonClicked, this, placeholders::_1));
//定义 Close 节点的 Button.Pressed 消息。当用户按下该按钮时,2D 按钮 (Button 2D)节点 Close 生成此消息。
Button2DSharedPtr closeButton = m_settingsPageHost->lookupNode<Button2D>("#Close");
closeButton->addMessageHandler(ButtonConcept::PressedMessage, bind(&Pages::onCloseButtonClicked, this, placeholders::_1));
}onCloseButtonClicked 函数后的私有部分添加处理程序,将用户导航的页面 (Page) 和主页面 (Page Host) 节点名称打印至 Kanzi 调试控制台:private:
...
//定义来自各 主页面 (Page Host) 节点的 Page.NavigationStarted 消息处理程序。
//页面导航开始时,将导航开始的主页面 (Page Host) 节点名称
//打印至 Kanzi 调试控制台。
void onPageNavigationStarted(PageHost::NavigationStartedMessageArguments& message)
{
kzLogInfo(KZ_LOG_CATEGORY_GENERIC, ("Page navigation started: {}", message.getSource()->getName()));
}
//定义来自各主页面 (Page Host) 节点的 Page.NavigationFinished 消息处理程序。
//页面导航结束时,将导航结束的主页面 (Page Host) 节点名称
//打印至 Kanzi 调试控制台。
void onPageNavigationFinished(PageHost::NavigationFinishedMessageArguments& message)
{
kzLogInfo(KZ_LOG_CATEGORY_GENERIC, ("Page navigation finished: {}", message.getSource()->getName()));
}
//定义来自各页面 (Page) 节点的 Page.Activated 消息处理程序。
//当页面 (Page) 节点活动时,将页面 (Page) 节点的名称
//打印至 Kanzi 调试控制台。
void onPageActivated(Page::ActivatedMessageArguments& message)
{
kzLogInfo(KZ_LOG_CATEGORY_GENERIC, ("Page activated: {}", message.getSource()->getName()));
}
//定义来自各页面 (Page) 节点的 Page.Deactivated 消息处理程序。
//当页面 (Page) 节点停用时,将页面 (Page) 节点的名称
//打印至 Kanzi 调试控制台。
void onPageDeactivated(Page::DeactivatedMessageArguments& message)
{
kzLogInfo(KZ_LOG_CATEGORY_GENERIC, ("Page deactivated: {}", message.getSource()->getName()));
}onProjectLoaded 函数中添加用于跟踪页面导航的消息过滤器: virtual void onProjectLoaded() KZ_OVERRIDE
{
...
//添加消息过滤器,以侦听页面 (Page) 和主页面 (Page Host) 节点之间的导航。
//这些消息过滤器允许 Kanzi 跟踪应用程序中的导航,
//有助于调试。
screen->addMessageFilter(PageHost::NavigationStartedMessage, bind(&Pages::onPageNavigationStarted, this, placeholders::_1));
screen->addMessageFilter(PageHost::NavigationFinishedMessage, bind(&Pages::onPageNavigationFinished, this, placeholders::_1));
screen->addMessageFilter(Page::ActivatedMessage, bind(&Pages::onPageActivated, this, placeholders::_1));
screen->addMessageFilter(Page::DeactivatedMessage, bind(&Pages::onPageDeactivated, this, placeholders::_1));
}
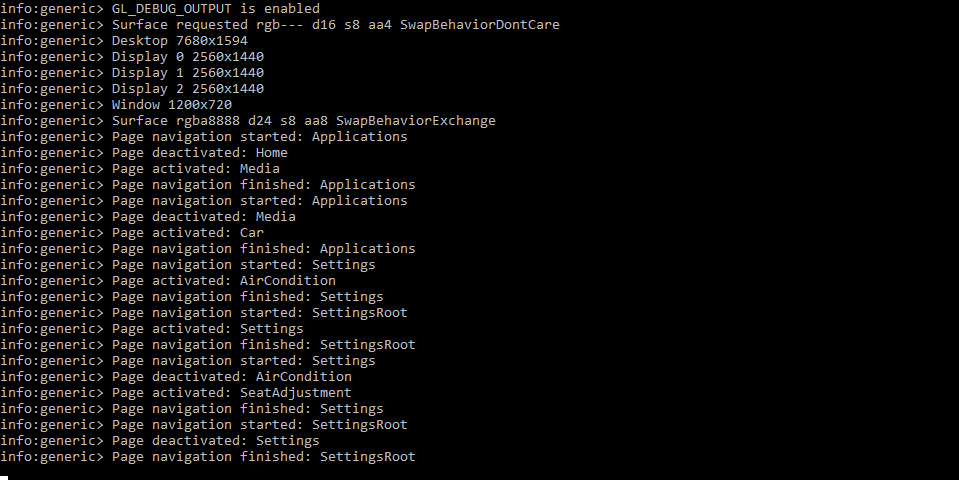
运行该应用程序时,可以导航至 Settings 弹出页面,并浏览该页面的子页面。每次在应用程序中导航至页面时,Kanzi 打印导航起始和结束的主页面 (Page Host) 节点名称,以及页面 (Page) 或激活和停用的主页面 (Page Host) 节点。

在本教程中,您学习了如何使用页面 (Page) 和主页面 (Page Host) 节点通过页面 (Pages) 工具创建应用程序流和结构。要继续学习 Kanzi 您可以:
要详细了解有关页面 (Page) 和主页面 (Page Host) 节点的信息,请参阅使用页面 (Page) 和主页面 (Page Host) 节点。
要了解有关使用状态机的更多信息,请参阅使用状态机。
要详细了解有关使用触发器和动作的信息,请参阅触发器。
